
こんにちは!田中です。
フジタの新しい期は9月から始まりますので、今回が私にとっての今期初投稿です^◇^
今回は、イラストレーターでフジタの商品の承認図から意匠図を作る方法をご紹介いたします。お客様によってはデータ入稿ということで、意匠図をいただくことが多いです。
会社によって決まりごともあるかと思いますが、参考になればと思いますので、是非ご覧ください。
全部は紹介できませんが、NS-MPW200Rでご紹介したいと思います。
![]() 目次
目次
◆1,承認図をダウンロードする
◆2,PDFをイラストレーターで開く
◆3,カラーモードを変更する
◆4,トレースを行う
◆5,色をつける
◆6,文字を入れ、アートボードに配置する
◆ まとめ
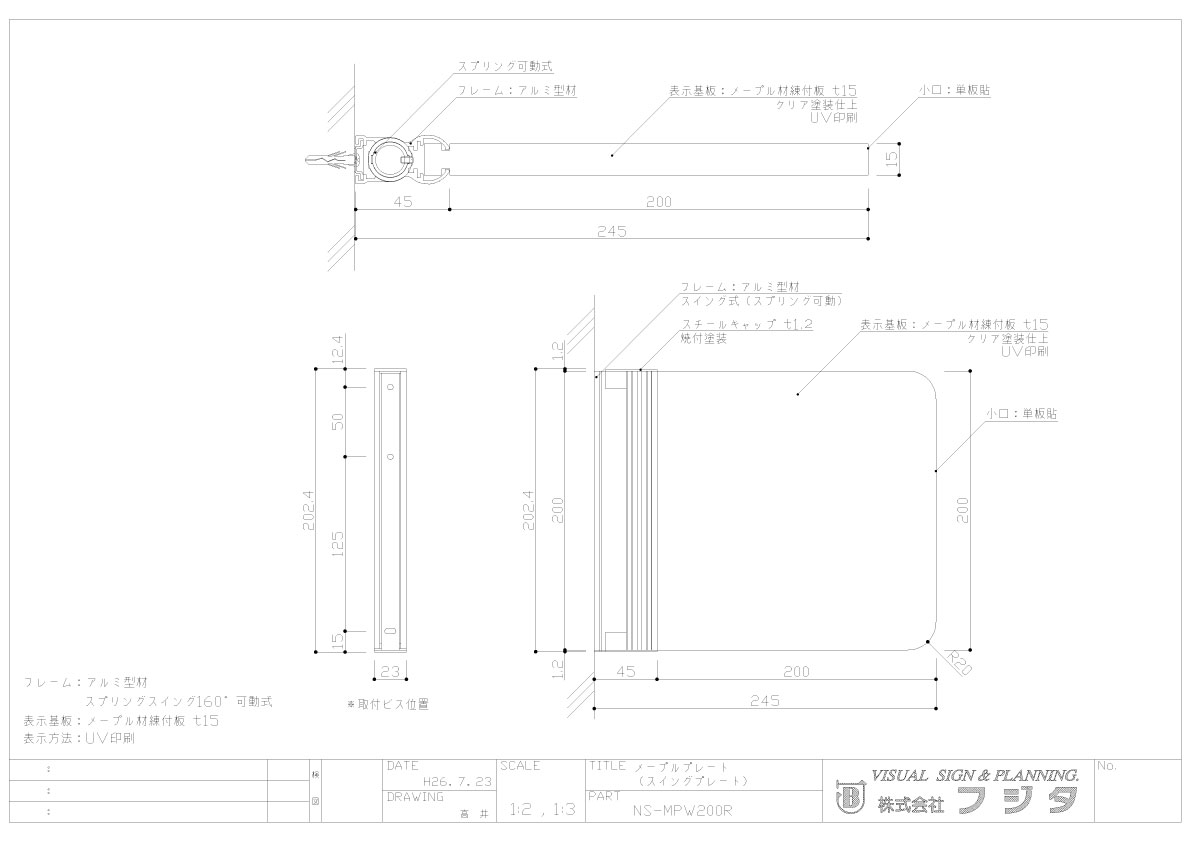
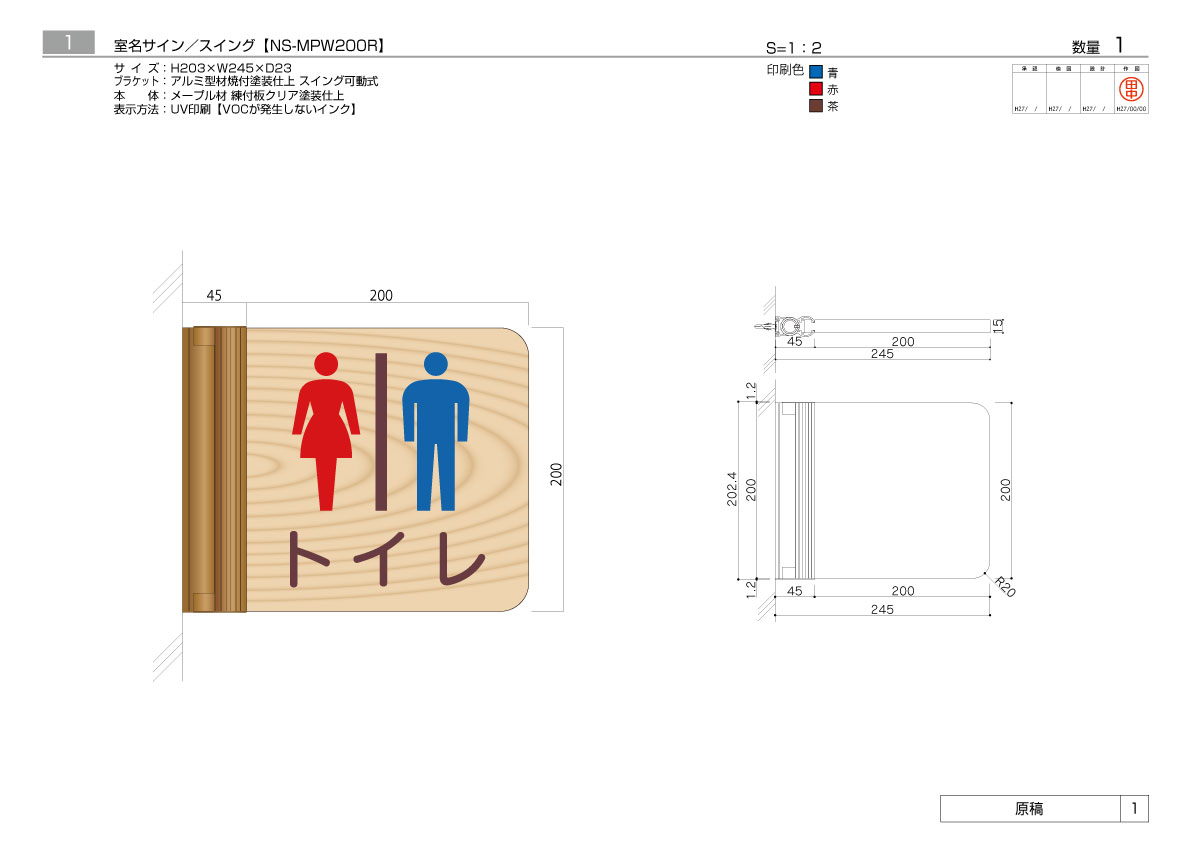
1,承認図をダウンロードする
フジタの承認図は、HPからダウンロードいただけます。商品案内からダウンロードいただけます。
PDFとDXFがあるのでPDFをダウンロードしてください。フジタの承認図のPDFは、イラストレーターで開くことができます!

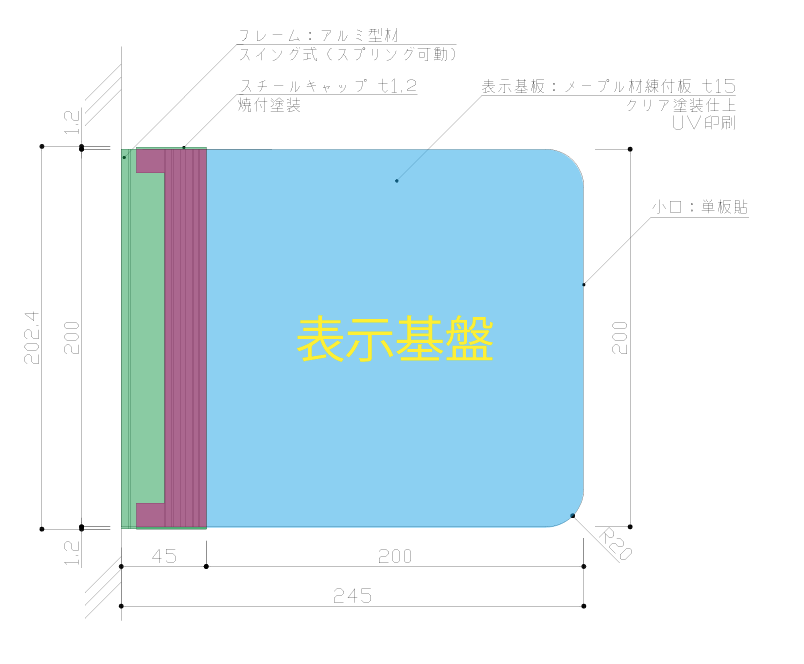
今回は、NS-MPW200を利用しました!
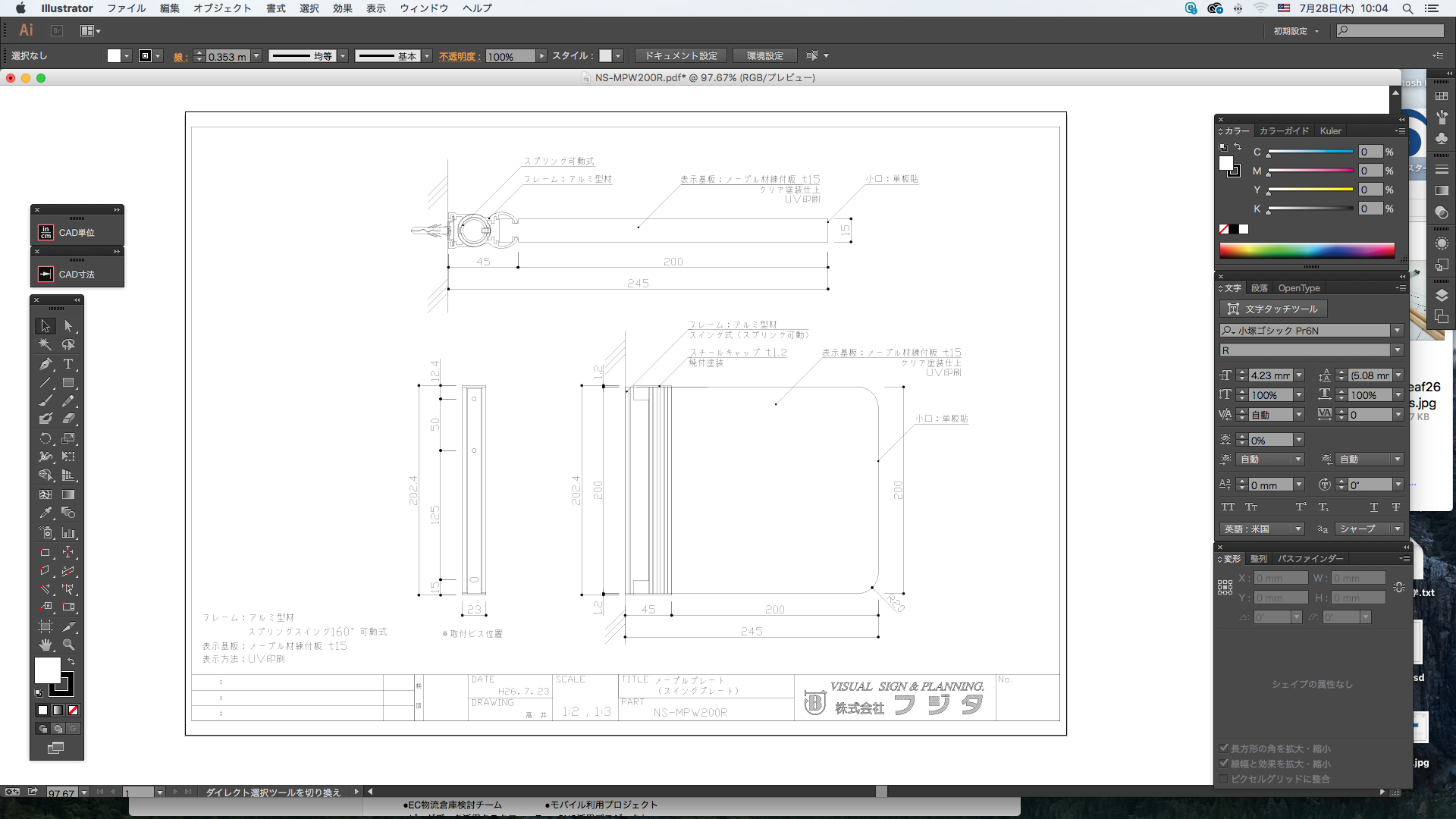
2,PDFをイラストレーターで開く
PDFファイルをイラストレーターで開いてください。
ドラック&ドロップ または、ファイル>開く からファイルを指定し開いてみましょう。

そうするとパスデータとしてイラストレーターで開くことができます。ここから本格的な作業のスタートです。
注意!!
PDFをイラストレーターで開くと下記のことがおこっています。
・カラーモードがRGBになっている。
・PDFデータからイラストレーターで開くとパスが破損している。
3,4,にてこの2点を修正していきます。
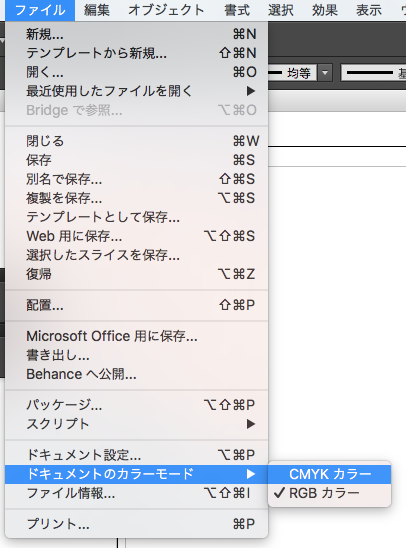
3,カラーモードを変更する
このまま絵を載せてしまわないよう気を付けましょう。
ファイル > ドキュメントのカラーモード > CMYKカラー

なぜ変更しなければいけないかは、下記記事からご確認ください。
4,トレースを行う
PDFデータからイラストレーターで開くとパスが破損してしまいます。破損したパスを繋げるのはなかなか手間がかかりますよね。フジタの商品は複雑な図形をしているものはないです。トレースを行ってしまった方が早いので、方法を紹介します。
①図面を原寸大にする
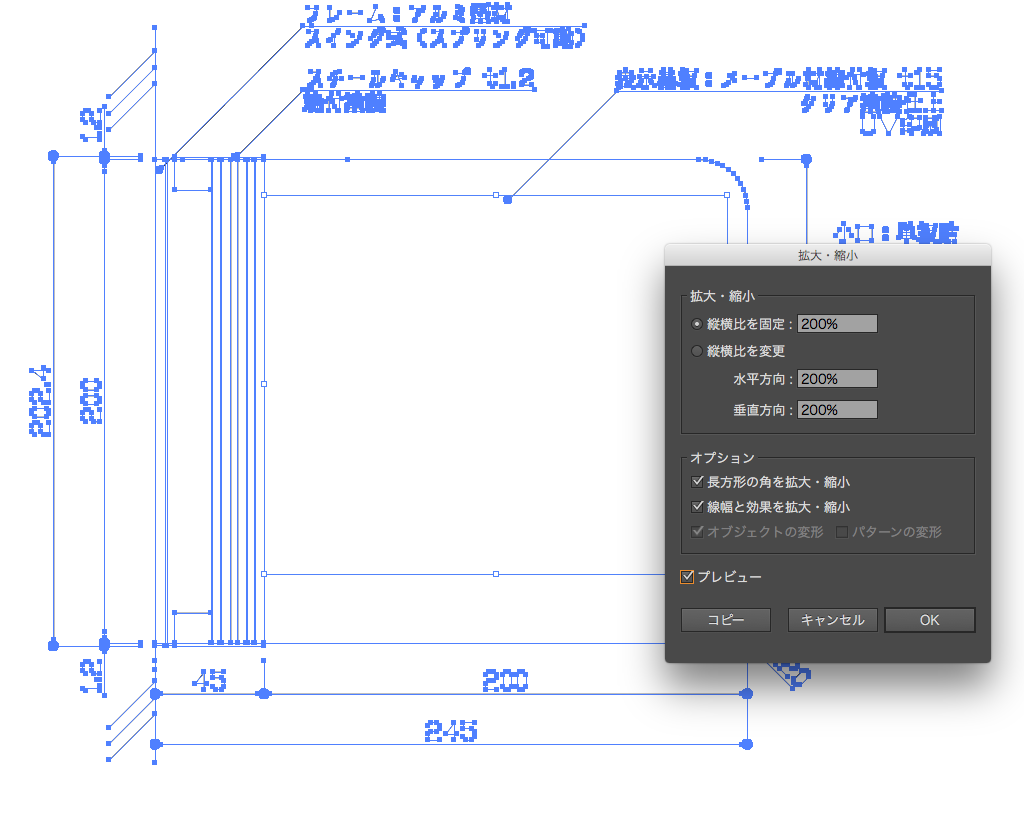
承認図の下に「SCALE」が書いてあるので、そのスケールに沿って拡大してください。今回の場合は、1:2と1:3です。

正面図のスケールは、1:2なので、200%拡大します。

これで原寸大の完成です。若干の誤差が出てしまった場合は、調整ください。
②パーツごとトレースをする
パスデータの上からトレースを行っていきます。
この時パスデータが動いてしまうと作業しづらいので、パスにロックをかけるか、レイヤーをわけてロックをかけておきましょう^◇^
レイヤーをわける方が私としてはオススメです。
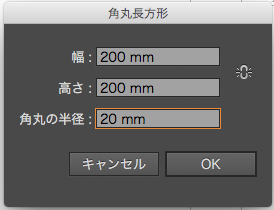
まず寸法に書かれているように、表示基盤を作ります。

パスデータと重ねて形を変えていきましょう。

印刷データは、表示基盤のサイズがあっていれば問題ないので、表示基盤はしっかり寸法に沿って作るのがポイントです!
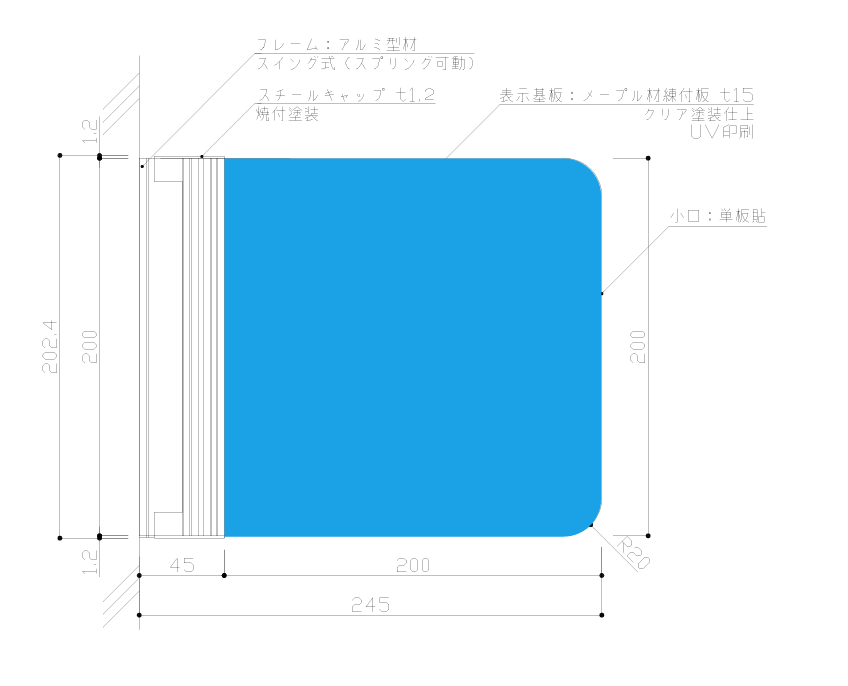
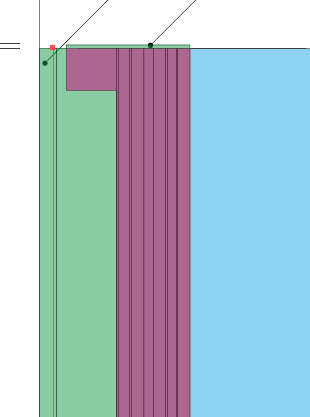
あとは、パーツごとにペンツールでなぞっていきましょう。

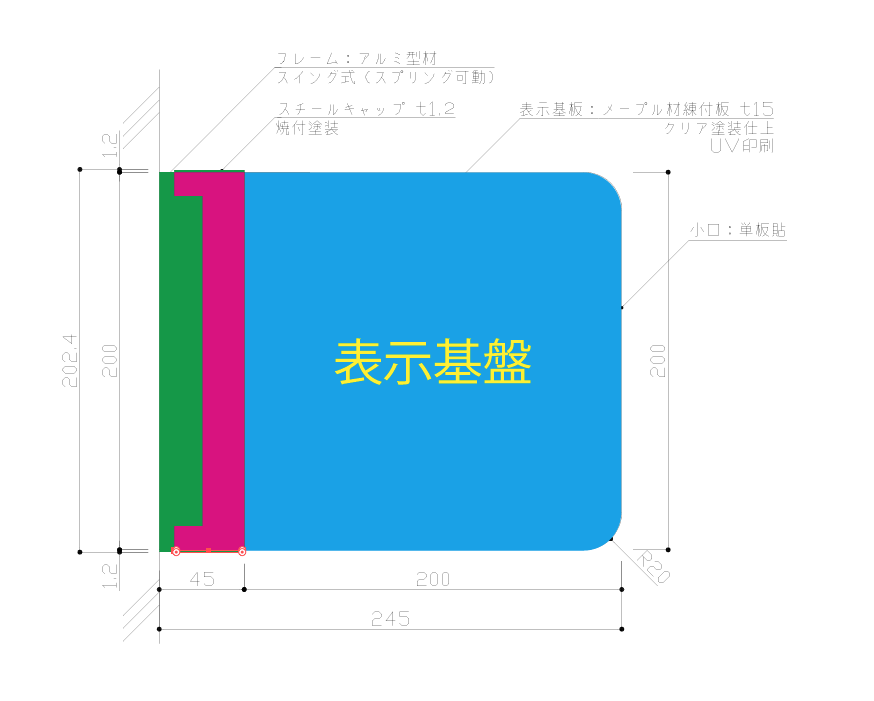
パーツを三つにわけてみました!
あとは細かいところの書き込みをするため、透過させて、金具の縦線を書いていきます。


書き込み完了したら、元のパスデータを消してトレース完了です^◇^

簡単な図形なので、所要時間5分〜10分程度!
5,色をつける
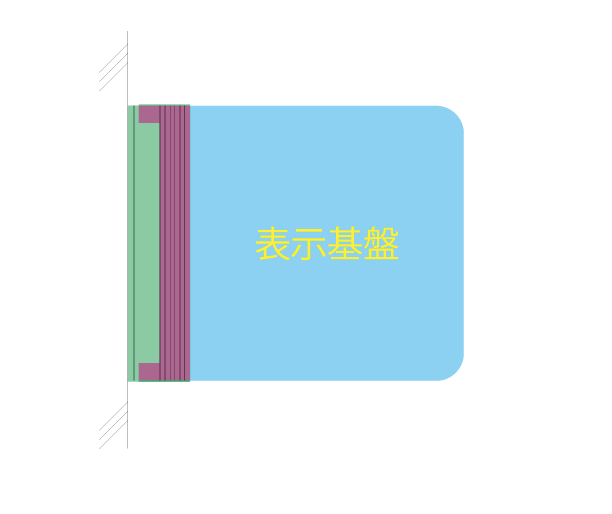
あとは色分けしたパーツごとで色をつけていきます。
グラデーションをうまく使うと質感が出てきます^^

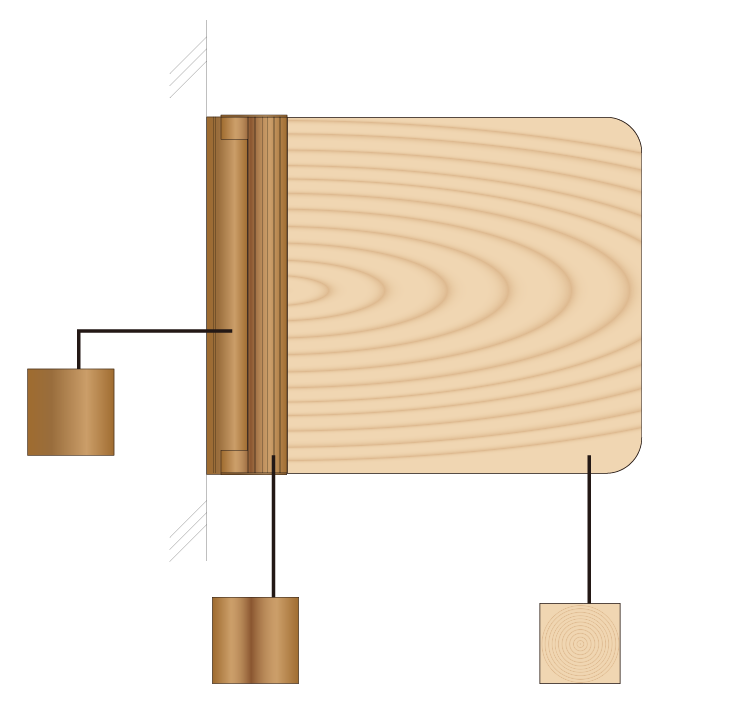
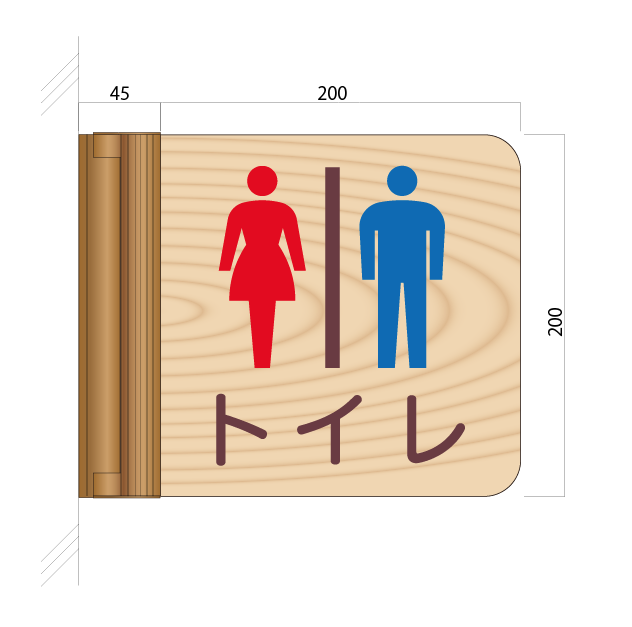
実物↓

NS-MPW200Rは、金具を茶色に塗装しているので、金属のような質感を残しながら茶色にします。表示基盤はメープルの板目を使っているので、円のグラデーションにしてみました。画像で塗りつぶすより、グラデーションを使うとデータが軽くなるので、オススメです。
6,文字を入れ、アートボードに配置する
印刷内容を表示基盤に配置します。必要ならば寸法線も入れましょう。

あとは会社ごとで決められているテンプレートに配置しましょう^^
フジタでは、こんなテンプレートです。

完成です!!
まとめ
フジタの商品をご利用いただいているお客様から意匠図をいただき、印刷することもしばしばありますので、需要があるかな?と思い書かせていただきました^◇^
個人的なこだわりとしては、承認図では出せない立体感や素材感を表現することです。実際にどんなものに出来上がるのか、少しでもお客様の想像と実物の商品とのギャップを埋められたらと思っております。



