
こんにちは!今回のサインの知恵袋では
Illustrator(イラストレーター)について、数回に分けてご紹介していきたいと思います!
*サインメーカー:株式会社フジタでは日常のデザイン・印刷データ作成作業はIllustratorを使っています。
初心者が引っかかりそうなことや最初に知ってほしいことから出発し、ステップで身につけていきます♪
レッツゴー!
![]() 目次
目次
- まずはペンツールで線を引こう!
- 「長方形ツール」「楕円ツール」で描いてみよう!
- Photoshopとの違いは「パス」「ベクトル画像」だ!
- まとめ
1,まずはペンツールで線を引こう!
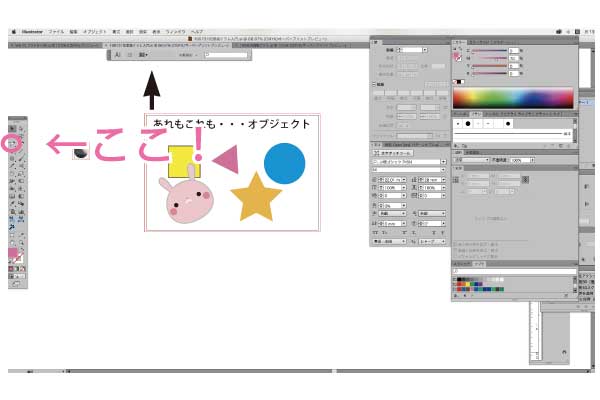
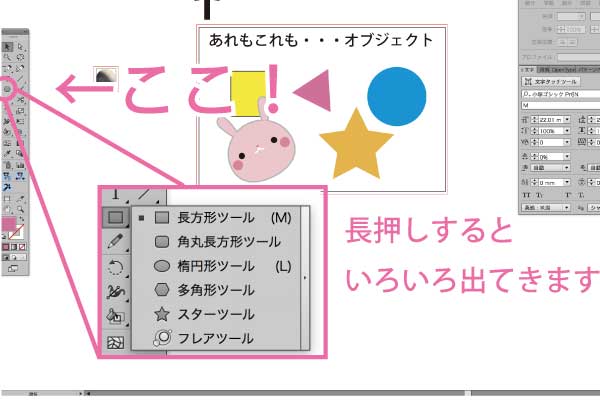
Illustratorを開いて、左側にあるツールボックスから「ペンツール」をクリックしましょう。
*ツールボックスが出てない場合は上の「Illustrator」「ファイル」とか書いてある並びの「ウィンドウ」から「ツール/初期設定」などクリックしてみてくださいね。


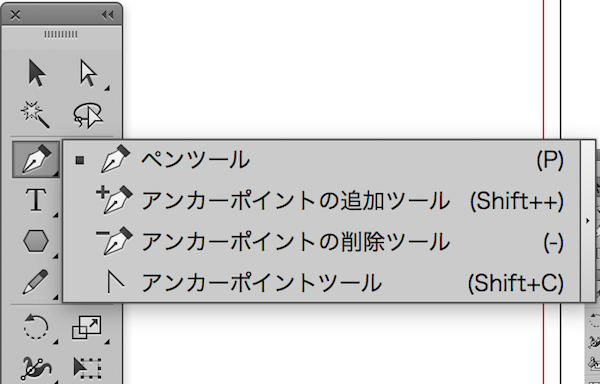
その名の通りペンの形のイラストが描いてますが、「+」とか「–」とかがついている場合は要注意!
長押しすると上の様な4種類が出てくるので、何もついてない「ペンツール」を選んでください。

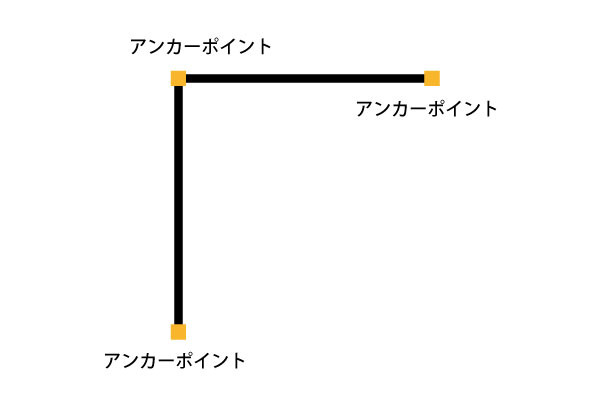
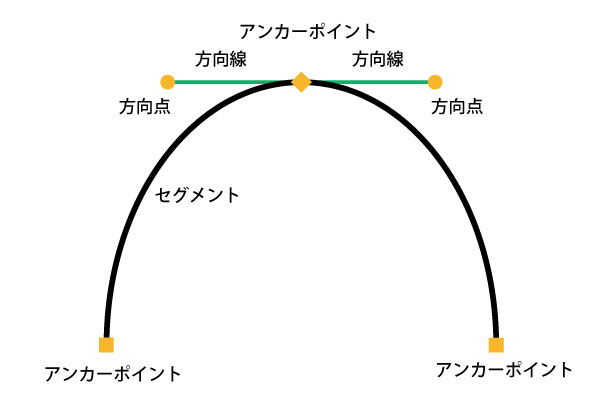
Illustratorでは図形を構成する要素のことを「パス」と言います。パスはアンカーポイント(端点)同士をセグメント(線)で結んで構成されます。

曲線の場合はアンカーポイントからやじろべえの様な方向線が伸びています。
方向線の形は先端の方向点で調整ができます。

2,「長方形ツール」「楕円ツール」で描いてみよう!
「ペンツール」の描画でつまづいた方・・・諦めないでください><!
「長方形ツール」「楕円ツール」をうまく使えば、案外ペンツールを使わなくてもいろんなイラストを描くことができます!

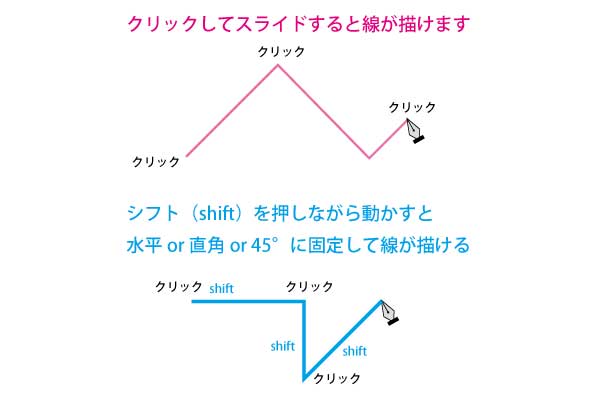
長方形ツールを選択すれば、クリックしながらスライドで四角が描けます。
ちなみにshiftを押しながらスライドすれば正方形になります。
楕円形ツールを選択すれば、クリックしながらスライドで円が描けます。
こちらもshiftを押しながらスライドすれば正円になります。
スターツールは星型・・・などいろいろあるので触ってみてください♪
3,Photoshopとの違いは「パス」「ベクトル画像」だ!
Photoshopでも描画はできますが、Illustratorの最大の特徴は「パス」で描かれたベクトル画像だということです。
Illustratorのベクトル画像に対し、Photoshopはビットマップ画像と言います。


ビットマップ画像は四角の集合で表されるため、拡大していくと「がびがび」になってしまいます。
しかし、Illustratorで作られたベクトル画像はオブジェクトの形がデータとなるためどんなに拡大しても画質の変化はありません。
この特徴から、ロゴデータの製作などにイラストレーターは向いていると言われています。
4,まとめ
いかがだったでしょうか。Illustrator基本講座「超初級編」をお送りしました。
慣れるまでは曲線描画はかなり難しく感じますが、ここはひたすら練習です。
好きなイラストをトレース(なぞり書き)するなどたくさん触ってマスターしてください。
それではまた次回お会いしましょう。




