
弊社にはグラデーションのオリジナル花ピクトがあります。
ご好評いただき、たくさんご使用していただいております。
![]()
少し前になりますが2016年にインスタグラムのロゴマークが、クラシックなカメラの絵からグラデーションのデザインに変わりましたね。
個人的にはグラデーションは、あまり良くない言い方になりますが”古風”なイメージがあったので驚きました。
今回は個人的に気になっている「グラデーション」についてまとめてみました。
![]() 目次
目次
- グラデーションの印象
- グラデーションはダサい?
- グラデーションを効果的に使うには
- まとめ
1,グラデーションの印象
グラデーションを掘り下げてみましょう。
グラデーション(gradation)とは、図画の中で、位置に対し色が連続的に変化することである。グラディエント (gradient) とも。
ただし厳密には、グラデーションには個々の色の集合体という意味があるのに対し、グラディエントには各点に対する変化の度合いという意味がある。(Wikipedeiaより引用)

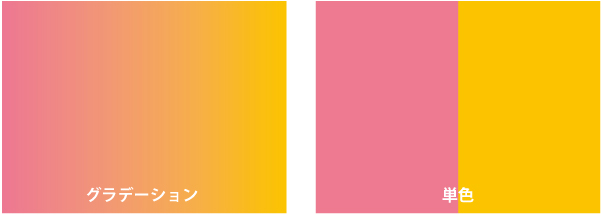
例えば2色をグラデーションにすると2色以外にも間の色が生まれ、単色で2色を並べるよりもにぎやかなカラフルな印象になります。カラフルな印象にはなりますが、デザインパターンや写真ほど意味を強く強調しない抽象的な色味をつくることができます。

実際に身の回りのもので、グラデーションを使われたものはあまり多くはありません。
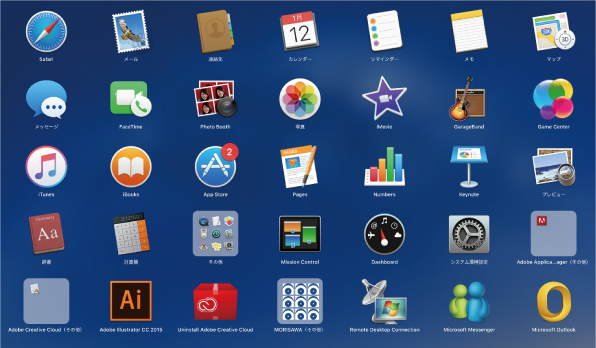
ですがパソコンやスマートフォンなどではどうでしょう。
ブラウザやアイコンなどでグラデーションはよく使用されています。
グラデーションは平面的な要素の中で、陰影をつけて物質化するための効果として使われていることが分かります。
リンクボタンを物質的に表現することで、それが”押せる”という用途を想像できる効果が生まれるのです。
先ほど身の回りのものでグラデーションが少ないと言いましたが、
よくよく見てみると周りにある単色の物体は、光の当たり具合などで目には完全に単色には見えていないはずです。
絵を描く時には単色の物体でもリアルな物質感を出すために色に陰影をつけますよね。
自然な色味のグラデーションが人にとっては捉えやすく、心地の良い印象を与えるのではないでしょうか。
2,グラデーションはダサい?

グラデーションをデザインに使用するにあたって注意が必要です。
グラデーションを多様したり、色の組み合わせで逆に印象を悪くしてしまうこともあります。
冒頭でも言っていましたが前時代的であったり、初心者的な印象を与えてしまう場合があるのです。
以前、印刷物でグラデーションを使った時に「あれ?なんか不自然・・」と感じたことがありました。
いくら滑らかに色が変化するグラデーションといっても、色選びはポイントを知っておかないと印象のよくないものになってしまいます。
3,グラデーションを効果的に使うには
ではグラデーションを効果的に使うには、どのようなことに気をつければ良いのでしょうか。
ポイントはグラデーションのパターンを知っておくことです!
(1)清色グラデーション

清色(せいしょく)とは、純色に白のみ、または黒のみを混ぜた色のことを言います。
白と黒だとどの色と組み合わせても、グラデーションの中央部分に「帯」になって変色した部分ができないので一番取り入れやすい色ではないでしょうか。
(2)同系色グラデーション

一見、1色だけに見えますが、うっすらとした色の濃淡が影や光を取り入れているように見えてほのかに立体感を感じます。
自然とそこに存在するような、違和感を与えにくい同系色のグラデーションです。
(3)2色グラデーション

2色の組み合わせをうまくするには、色相環で距離の近い2色を選ぶとなめらかなグラデーションになります。色相が近いと大抵の場合は自然に見えますが、色相が遠いと不自然に見えてしまうことがあります。
このような基本のパターンを覚えておくと、組み合わせの失敗を防くことができそうです。
5,まとめ
いかがでしたか?
今回はグラデーションについてまとめてみました。
人によっても感じる印象が違ったりするので、深く考えてしまうと難しいと思います。
色の組み合わせを考えるのが難しい!という時にオススメの便利なツールもあります。

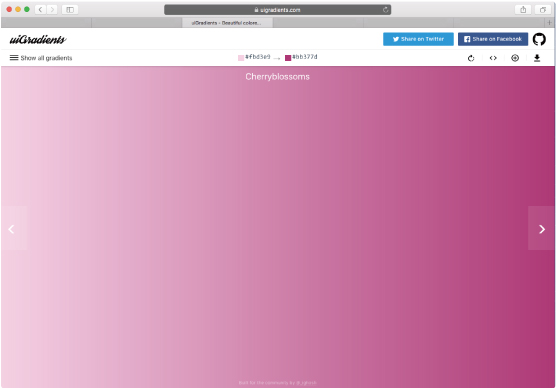
uiGradients
次々と2色のグラデーションの組み合わせが表示されるサイト。
お気に入りの色合いを見つけてみてはいかがでしょうか。
私はなんだか見ていると癒やされました・・。





