
こんにちは田中です!^◇^
今回はWordPress(ワードプレス)の投稿方法を紹介したいと思います。
会社でHPやBlogの更新を任されたけど、このWordPressってどうやって更新するの?という方に是非読んでいただきたいです。
実際HPやBlogは、他社に製作してもらい運用は自社で行うという方が多いとおもいます。また、複数人で更新する場合にはWordPressを知らないという方も多いでしょう。
開発はしていないけれど、WordPressの更新を任されたという方向けです。
「HPを開発する知識がなくても誰でも簡単に更新出来る」そこがWordPressのいいところなのです。
ではでは、WordPressについてや投稿方法を確認していきましょう。
![]() 目次
目次
◆WordPressが利用される理由
◆WordPressで記事を投稿してみよう
◆ よく使うツール
◆ まとめ
WordPressが利用される理由
WordPressが利用される理由について考えてみましょう!
そもそもWordPressって何なの?正直HPの開発に触れない人にとって何がなんだか・・・というところだと思います。
WordPressの利点!それはコンテンツマネージメントシステム(CMS)が利用されているということ(^◇^)!しかも無料で提供してくれているのです!これが更新するのにとっても便利♪
私がやっていた更新作業をたとえに比べてみましょう。
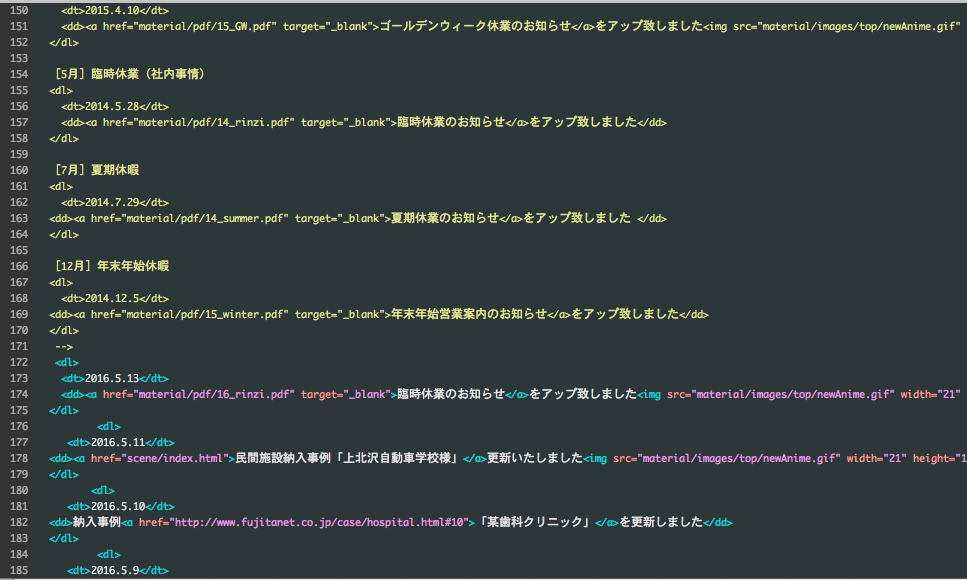
普通の更新作業

何やらコードがたくさん打たれていますね。これを書き換えたり、足すことで更新をしていました。更新ボタンを押してWeb上にアップしていました。
WordPressでの更新作業

CMSを利用するとBlogのような画面で作業ができます。これだったら専門的な知識がない人でも必要項目にチェックを入れたり、文字を打つだけで大丈夫ですね^v^それに更新も予約投稿ができるので、更新内容をストックすることができます!
今まで眠っていたHPもCMSを使えば、更新されるHPになります。
WordPressの機能というよりは、CMSの機能という形になりましたが、WordPressはCMS利用しているHPのうちシェア60%(2014年)です。CMSを導入したい場合にはWordPressという名前をよく聞くことになるでしょう。
WordPressの公式HPは下記です。もうWordPressを導入している方はこういうものなんだ。と理解するためにも確認することをお勧めします^^
https://ja.wordpress.com/
WordPressで記事を投稿してみよう
早速ですが、記事の投稿方法を確認していきましょう!
ちなみにこれは普通にWordPressをインストールした時の投稿画面なので、開発され、画面や名前が違う方もいらっしゃると思いますので、基本はこういう手順なんだ。と見ていただけたらと思います。
①ホーム画面の左のバー「投稿」を押す

名前が違う場合もありますが、![]() のマークがついているものが投稿と同じ機能をしています。ちなみに、タクソノミーとも呼ばれています。
のマークがついているものが投稿と同じ機能をしています。ちなみに、タクソノミーとも呼ばれています。
②「新規追加」を押す

投稿を押すと「新規追加」が出てくるので、押しましょう。こちらも開発済みのものは名前が変わっている場合があります。
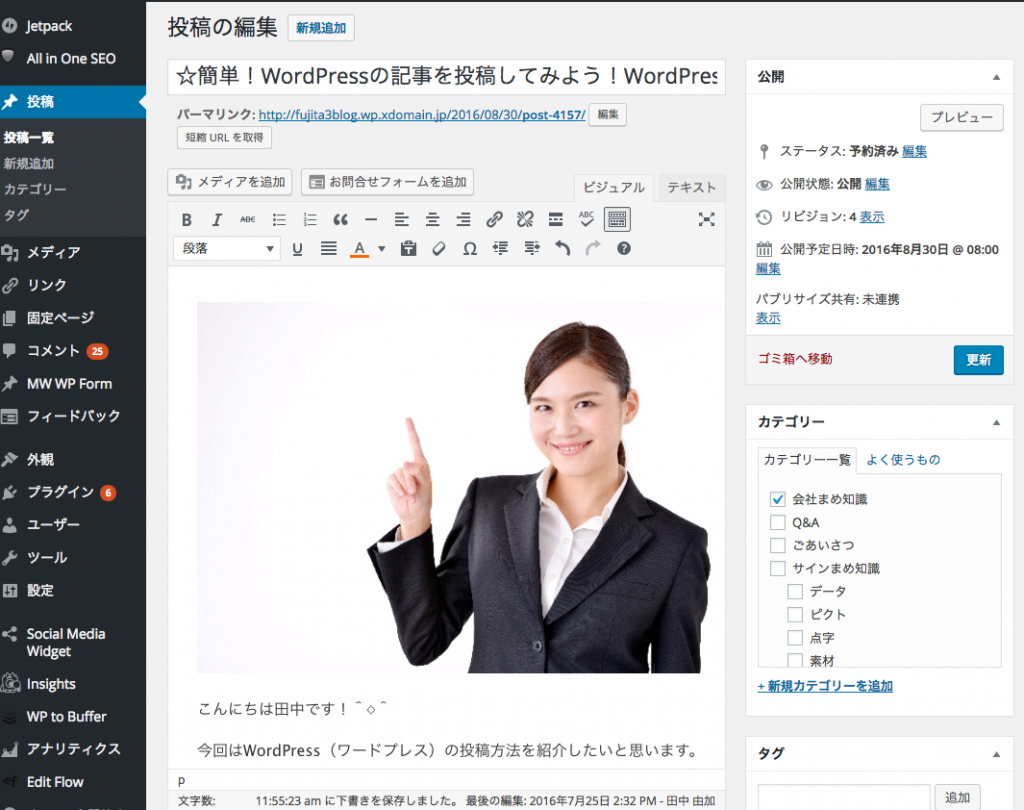
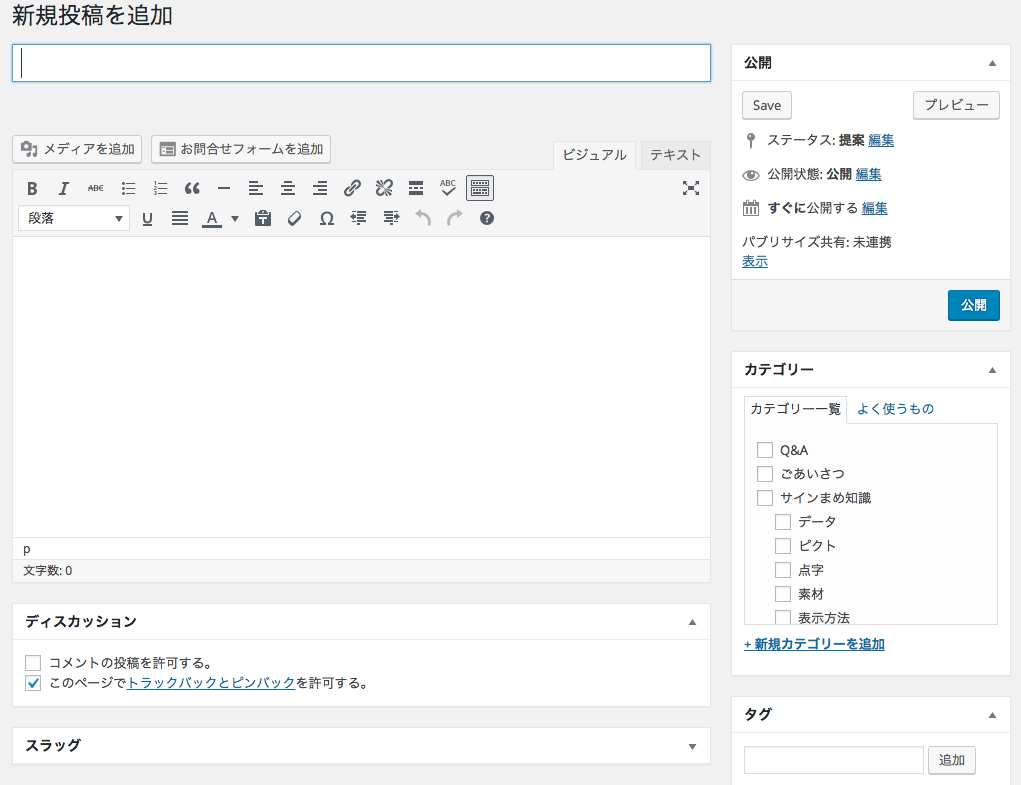
③「新規追加」画面が出てくるので、内容を記入していきます。

タイトル・記事を記入する画面があるのでそれぞれ記入しましょう。
右側は、公開の設定やカテゴリー・タグがありますので、必要事項はチェックや記入を忘れないように!
④公開する

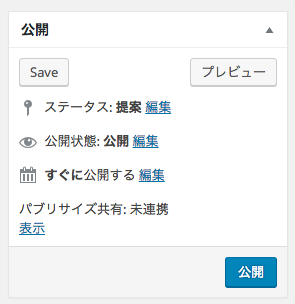
投稿画面右側にある「公開」の欄の公開を押して投稿完了です!!
とっても簡単で、ブログをやったことがある人ならとても飲み込みやすいんじゃないでしょうか^ω^
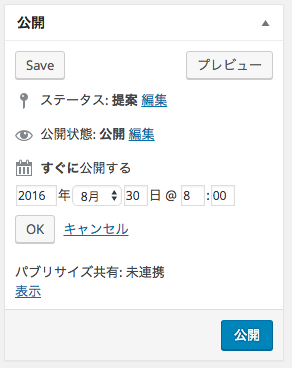
また、予約投稿をしたいときは、公開予定日時を記入して「OK」を押します。

すると「予約投稿」ボタンに変わるので、クリック!

予約投稿も簡単に行えますね^^
よく使うツール
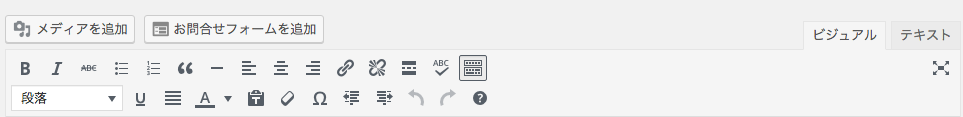
記事内容を記入する時それぞれのツールがあります。

よく使うツールのみ紹介いたします。
メディアを追加
その名の通り、「メディアを追加」できる機能です。画像やpdfなど記事に添付したい際に使います。
操作方法
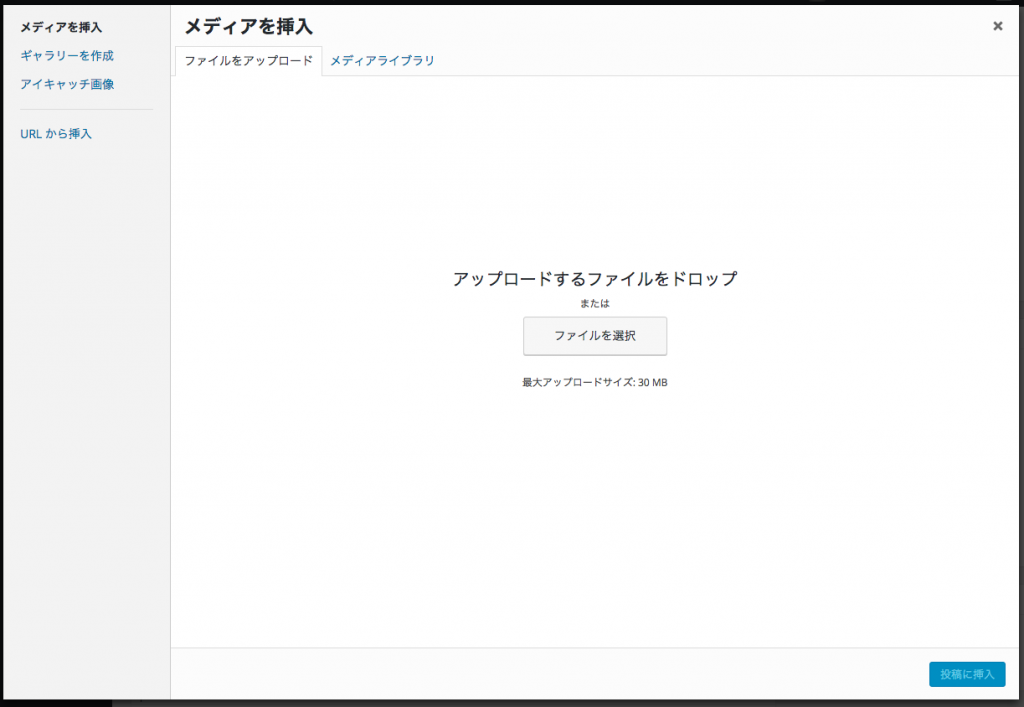
①ボタンを押すと、「メディアを挿入」のポップアップが出てきます。

②「ファイルを選択」でファイルを選択するか、ドラック&ドロップでファイルを入れてください。
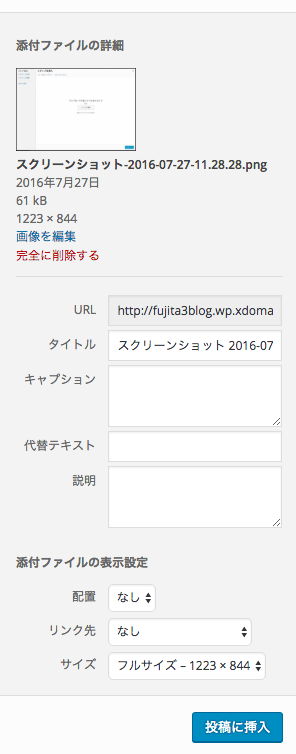
③添付ファイルの詳細や添付ファイルの表示設定などを記入し、「投稿に挿入」を押すと記事にファイルが添付されます。
見出し・段落
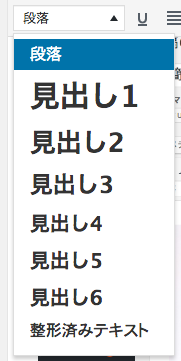
ツールの左上にある、デフォルトで段落になっている部分ですが、こちらを押すと、下の画像のように見出しが出てきます。

変更したい文章を選択し、利用したい見出しを押すとそのレイアウトに変更してくれます。
このHPの場合は下記のような見出しです。
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
これは、各HPでデザインスタイルとして指定しているものなので、それぞれ違うデザインです。見出しとして強調したり、文章にメリハリをつけるのに良いですね!
まとめ
なんでWebのことをサインの知恵袋で紹介してるんだ!?と思った方もいるかもしれません。正直私もです(笑)
業務上私自身が触るので紹介させていただきました。実際このブログと弊社のHPもWordPressを利用しています。WordPressのCMSの機能を利用し、情報を常に発信していきたいと思います。
他にも見やすい工夫、管理しやすい工夫を考えていきたいと考えています。




