
弊社ではサインを製作する前に、お客様に【 原稿 】というイメージ図のような物をお送りすることがあります。
文字やピクトがどんなバランスで入るのか? 色は? 商品の仕様は? など、
お客様が疑問に思われる事が解決出来るような資料となっています。
【 原稿 】について、詳しくはこちらの記事をご覧くださいませ!
→「意匠図・承認図ってなに?知っておきたい建築業界の基礎知識」
そんなお客様とやり取りする際にかかせない原稿ですが、
実は作成する際に< illustrator >を使用しています。
今回は< illustrator >の基礎が身に付いている方にも役立つようなお話をしていこうと思います。
【 illustrator 】初心者向け記事はこちら!
→「これからillustratorを始める人必見!〜illustratorの画面の基礎とファイルの作成方法〜」
![]() 目次
目次
- パスファインダー
- ブレンド
- まとめ
1. パスファインダー
はじめはパスファインダーについて。
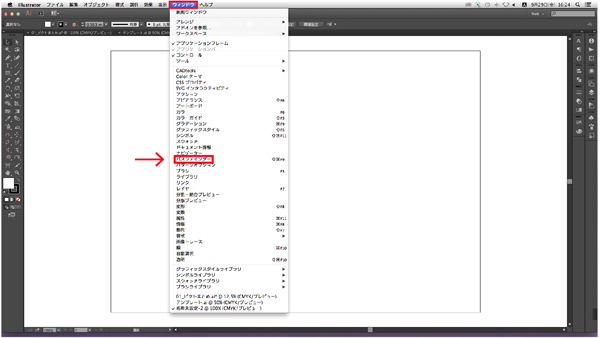
まずパスファインダーのウィンドウを開いてみましょう!
上部のメニューバーの<ウィンドウ>→<パスファインダー>の順にクリックします。

すると以下のように、図形のアイコンが並んだウィンドウが開きます。
パスファインダーは、主にオブジェクト2つを使用して、それぞれを中抜きしたり、合体させたりして
違う図形&新しい効果を生み出す事が出来るツールです。

今回は、基本的な❶〜❹の各機能を順番に紹介していきます!
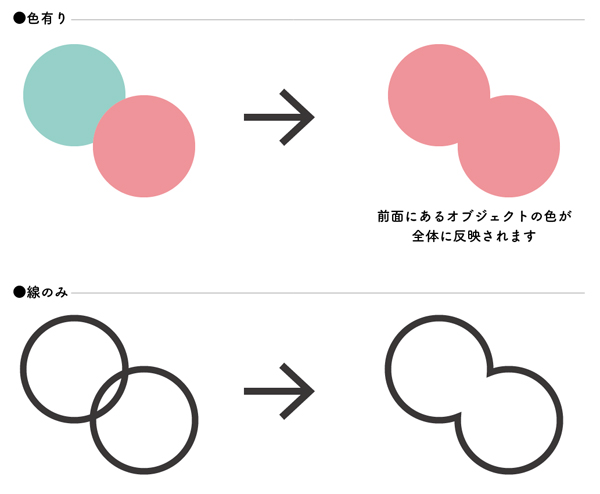
❶ 合体
その名の通りオブジェクト同士を合体させる機能です。
色や効果を付けている場合は、前面のオブジェクトの色や効果が優先されます。

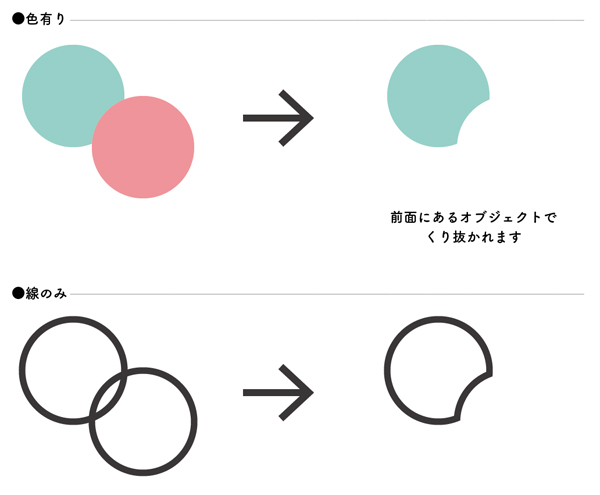
❷ 型抜き
前面にあるオブジェクトで型抜きをする機能です。
型抜きに使用したオブジェクトは消えてしまいます。

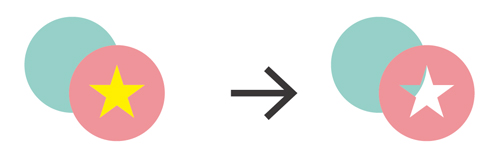
左の図にある<黄色い星>のオブジェクトで<ピンクの丸>を型抜きしてみると…

<黄色い星>は消えて、<ピンクの丸>がくり抜かれているのが分かると思います。
その証拠に、後ろにある<青緑の丸>が見えていますよね。
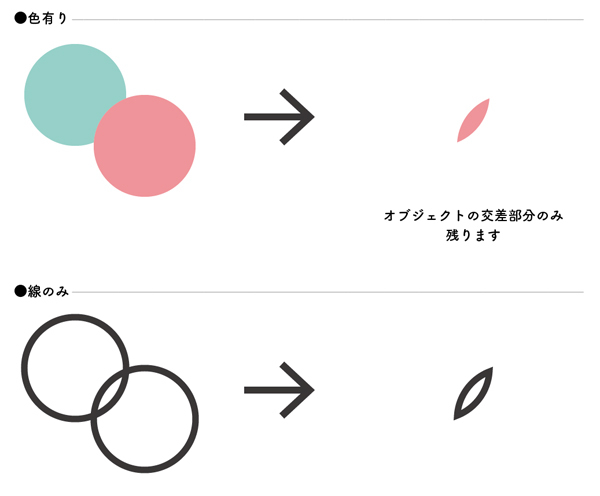
❸ 交差
オブジェクトの交差している部分のみを残す機能です。
複雑な図形を作成するのに便利かもしれません!
そしてこちらも、前面の色や効果が残ります。

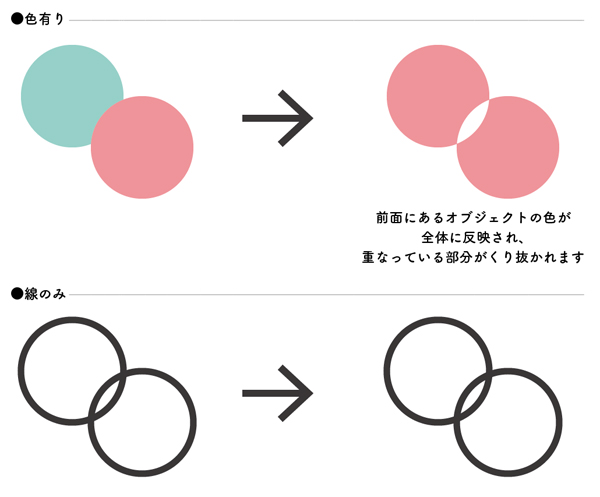
❹ 中マド
オブジェクトの交差している部分をくり抜く機能です。
❷の型抜きと違うのは、<くり抜くのに使用した前面オブジェクトも残る事>。
重なっている部分のみが透過される機能になります。

ざっと紹介しましたが、「どんな時に使用するのか?」の一例を紹介します。
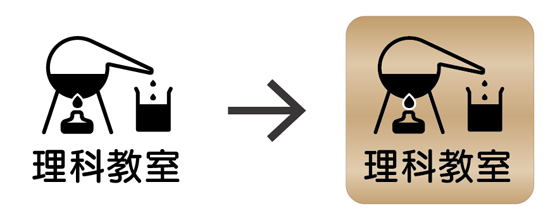
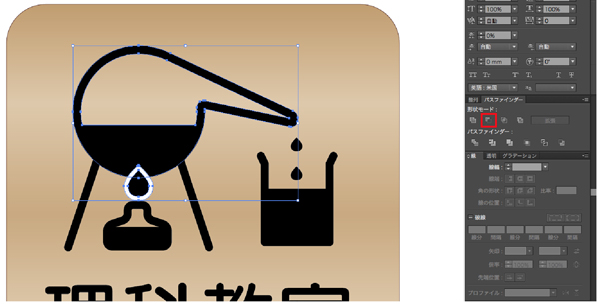
例えば、以下のようにピクトの線情報が残っている場合。

白い線に沿ってフラスコを型抜きする方法をざっくりと紹介いたします。
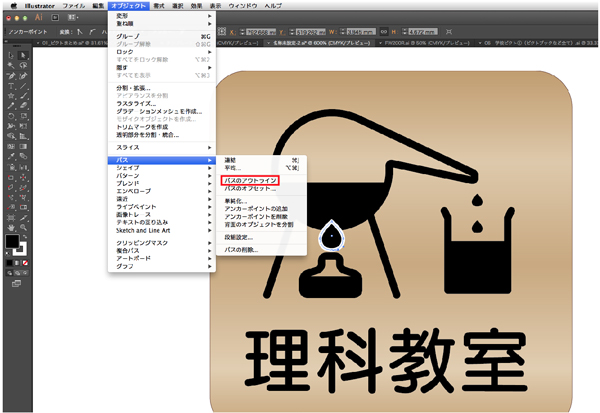
パスデータの状態ですと、線の太さで型抜きする事ができないので、パスのアウトラインをとります。
アウトライン化したいパスを選択して、<オブジェクト>→<パス>→<パスのアウトライン>の順にクリック。

すると、先程までは「白い線の内側にパス」がありましたが、
アウトライン化することによって、「白い線の外側にパス」が作成されました。

次にアウトライン化した<白いオブジェクト>と、<黒のフラスコ>を同時に選択します。
そしてパスファインダーの❷番目、【型抜き】をクリックすると・・・。

白い線の太さでフラスコを型抜きする事ができました!
非常にざっくばらんな説明となってしまいましたが、
パスファインダーはピクトのデータ等を作成する際にかかせないツールです。
2. ブレンド
続いては【ブレンド】です。
なにやらおしゃれな名称ですが、こちらはビジュアルを作成するのに役立つツールです。
例えばこのように、大小の円を書きます。

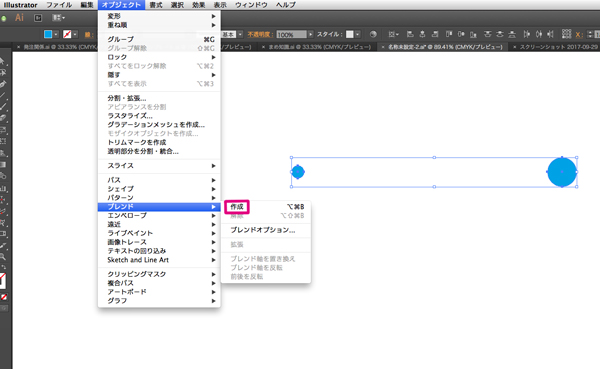
その両方を選択して、<オブジェクト>→<ブレンド>→<作成>の順にクリック。

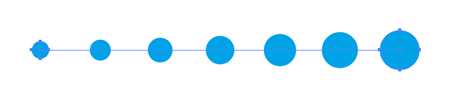
するとこんな効果が適用されます。

・・・もうお分かりでしょうか。【ブレンド】は、異なるオブジェクトの中間を作り出してくれる機能なのです!
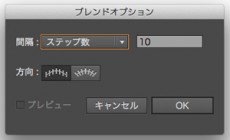
<ブレンドオプション>を使用すると、以下のように中間の個数を決める事も出来ます。


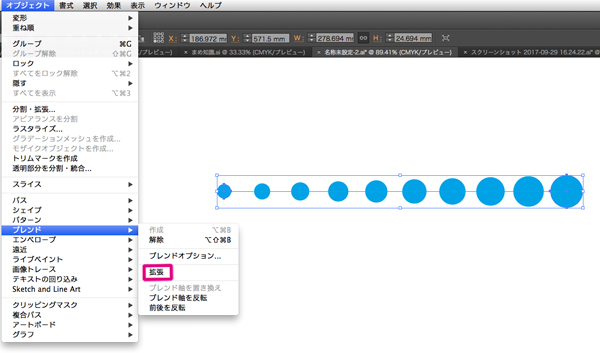
そのままでは、凝った編集が出来ないのですが、<拡張>という機能を適用させると、

円のひとつひとつを選択して編集出来るようになるので、
 カラフルにしたり、
カラフルにしたり、

こんな感じのオブジェクトを作成したり出来ます。
ちなみに異なる形でもブレンド可能です!
 不思議な図形ができあがりますね…。
不思議な図形ができあがりますね…。
DMやパンフレットなどのアクセントに、ブレンドを使用してみてはいかがでしょうか?
3. まとめ
イラストレーターは、慣れるのにとても時間がかかるソフトです。
記事を書いている私も、まだまだ知らない事が沢山です。
今回は【パスファインダー】【ブレンド】を紹介しました。
全てを説明していると非常に長い記事になってしまうので、ところどころ割愛させて頂いておりますが、
ちょっとしたデザインをする際の参考にしたり、イラストレーターに興味を持ってもらえるきっかけとなれば幸いです。





