
illustrator講座第2弾です。
第1弾にも記載した通り、弊社には原稿担当がいて、illustratorというソフトを使用しています。
基本的な操作はもちろんの事、ちょっと発展した機能も紹介したく、今回も御粗末ながら記事を書かせて頂きます!
![]() 目次
目次
- グラフの作り方
- グローバルカラー
- まとめ
1. グラフの作り方
WordやExcel、PowerPointを多用する方であれば、
さくさくと作れるであろうグラフ。
実はIllustratorでも作成可能です!
しかも種類も沢山。

IllustratorやMacPCを使い慣れている方や、デザインに凝ったプレゼンボードを作成したいときは、
ぜひIllustratorのグラフを使用してみて下さい!
ということで簡単に説明をしていきたいと思います。
<円グラフ>を例として作成していきましょう。
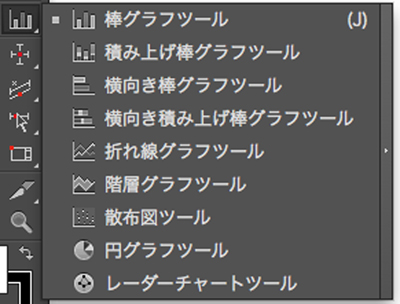
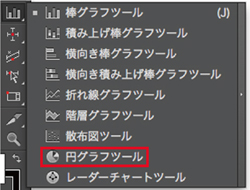
❶「円グラフツール」を選択

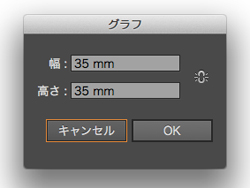
❷ アートボード上の適当な位置をクリック
すると、このようなウィンドウが出てくるので、作成したいグラフのサイズを記入。

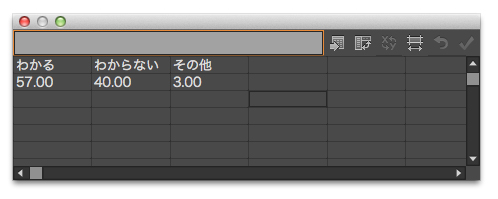
❸ セルに情報を記入
1行目には項目を、その下には各項目への数値を入れていきます。
入力をしたいセルをクリックしてから、ウィンドウ上部の入力スペースに記入していきましょう。
入力が完了したら、ウィンドウ右上のチェックマーク(レ点)をクリック!
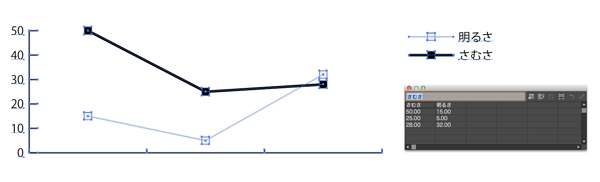
❹ ひとまず完成!
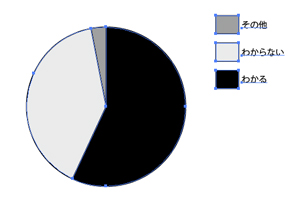
すると入力した数値が円グラフに適用されます!
これは後ほど編集も出来るのでご安心を。

※ 色変えの方法
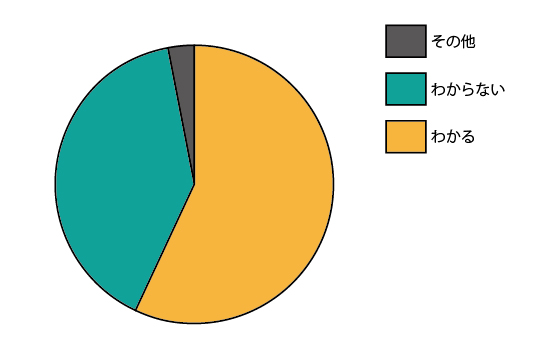
ダイレクト選択ツール(白い矢印)で円グラフの色を替えたい部分をクリックして、

スウォッチやカラーで色を選択して適用していきましょう!

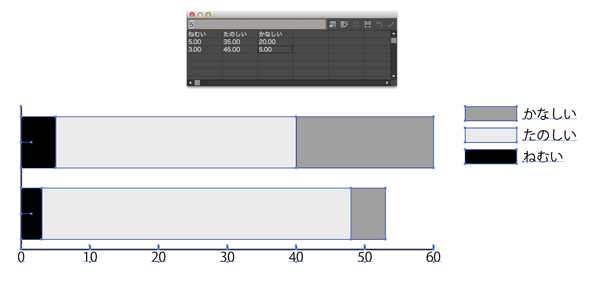
◎ グラフいろいろ
Illustratorには様々な種類のグラフがあります!
例として以下に挙げるので参考にしてみて下さい!


2. グローバルカラー
続いて【グローバルカラー】を紹介いたします。
ご存知の方も多いかもしれませんが、私がとても重宝している、とても便利な機能なのでぜひお目通しください!
そもそも【グローバルカラー】とは?
オブジェクトに色を設定する際、あらかじめ<グローバルカラー>に設定しておくと、
後で色変更したい時に、オブジェクトをいちいち選択しなくても変更出来る優れた機能の事。
設定の仕方はとても簡単。
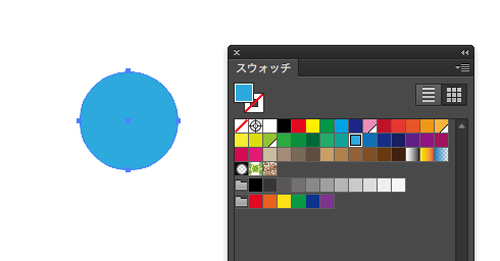
① オブジェクトに色を設定する
設定したいオブジェクトを選択して、スウォッチで色を割り当てます。

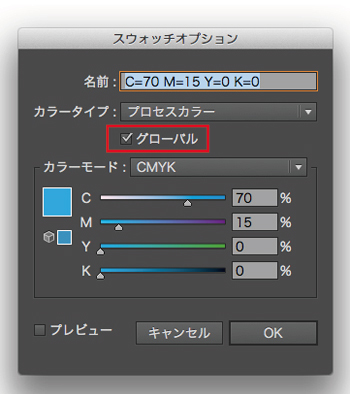
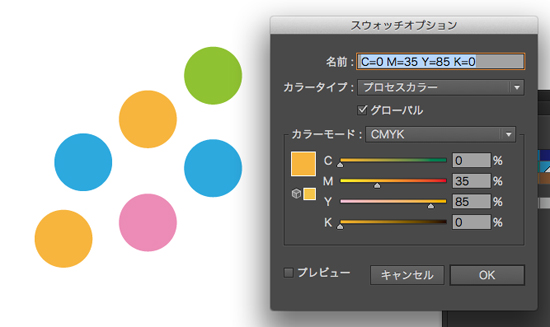
② グローバルにチェックを入れる
割り当てた色のスウォッチをダブルクリックします。
カラー詳細のウィンドウが出るので、<グローバル>にチェックを入れます。

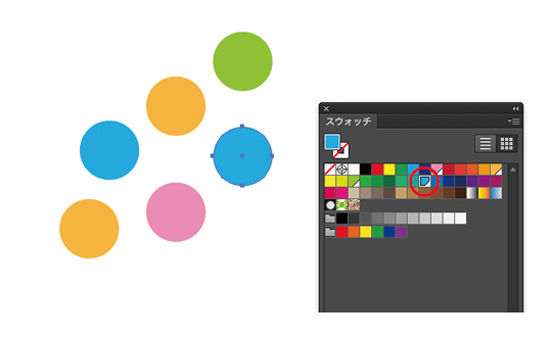
③ 同じようにいくつか作成してみる
1〜2と同じ要領で、いくつかオブジェクトを作ってみましょう!

もうお分かりかと思いますが、<グローバル>設定をしたスウォッチは、
スウォッチの右下に三角マークがつきます。分かり易いですね!
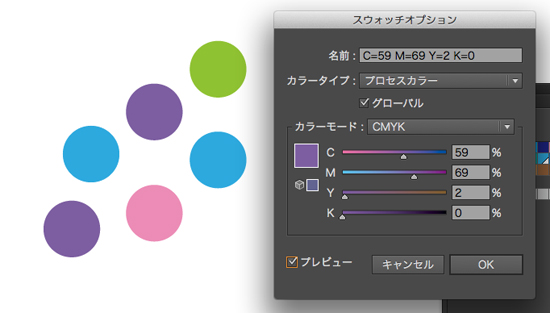
④ オブジェクトの色を変えてみる
オブジェクトを何も選択していない状態で、
スウォッチのカラー詳細ウィンドウを開き、色を変えてみると…。

↓↓↓

オブジェクトを選択していない状態でも、
グローバルカラーを割り当てているオブジェクトの色が一気に変わりましたね!
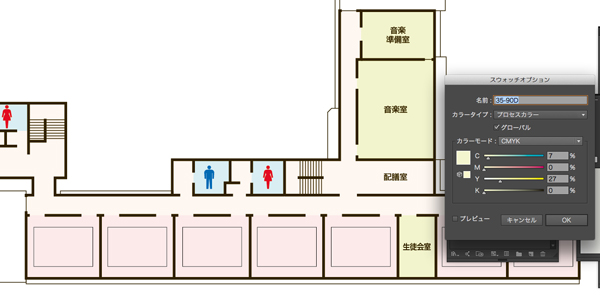
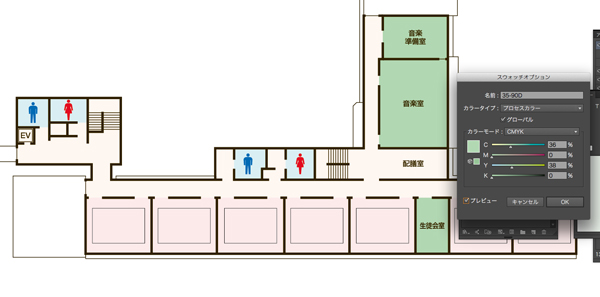
◎ こんな時に便利
実はこの機能、案内板の原稿作成の際にとても便利な機能です。
案内板は、部屋ごとに色が分けられています。
その色が変更になった際、部屋をいちいち選択すると手間がかかってしまいますよね…。
ですが、グローバルスウォッチを利用すると、色を変えたい部屋を選択しなくても、
スウォッチでカラー調整をすれば瞬時に変更可能です!

↓↓↓↓↓↓

3. まとめ
いかがでしたでしょうか。
Illustrator講座第2弾も、かなりざっくりとした説明になってしまいましたが、
実用性の高い機能を紹介させて頂きました。
ちょっとこだわりたい資料作りの際や、
創作活動の際などに活用してみて下さいね。





